TURF
OBJECTIVE
How could we redefine the role of parking kiosk and design for street parking experience in Pittsburgh?
SOLUTION
TURF is an integrated parking system that provides the better user experience. Furthermore, it communicates that street parking is essential to the vibrant business district through parking fee rebates and contribution visualization.
Type:
Interaction Design
Duration:
2 weeks
Team Members:
Jeffrey Chou, Zahin Ali, Melody Ma, Shengzhi Wu
Responsibilities:
User Interviews, Stakeholder Map,
User Journey, UI Flow, UI Motion
Tools:
Sketch, Keynote Prototyping, After Effects, Illustrator, Solidworks, Photoshop
KEY FEATURES
01
EXPLORATORY RESEARCH
We conducted the user research through user interviews and the online survey. The user interviews on the street focus on usability while online survey focuses on parking experience.
We talks to the domain expert, John Fournier, Director of on-street and metered parking in Pittsburgh Parking Authority.
02
RESEARCH SYNTHESIS
Remapping the stakeholders
In order to scope out potential stakeholders to design for, we completed a territory map visualizing all relationships. We also map out how their values share or conflict with each other.
Identify Opportunities
In the context of this project, the user here is the person who drives his car to visit Pittsburgh business district. Once we map out the user journey, we write down potential opportunities in each moment.
Design Concept
03
USER FLOW & KEY FEATURES
1. Streamlining UI flow with animated feedback
We redesigned the UI flow to make it more intuitive. Transition animation between screen provides better feedback to improve the user experience.
2. Parking Ticket - Passport to the Neighborhood
Shop to Validate Parking
QR code scans purchases at neighboring retailers to track neighborhood engagement. These retain purchases redeemable towards a parking fee rebate.
Handle Parking
Scan QR code to remotely extend parking time.
Neighborhood Memento
Spatially visualize activity with the parking spot as an entry point. These collectible tickets can be collaged together to form a greater map of local Pittsburgh.
2. Validate the ticket during shopping to get rebate
While getting the the rebate, the user could see a visualization about how much their spending contribute to the local community.
3. Extend parking time without the app
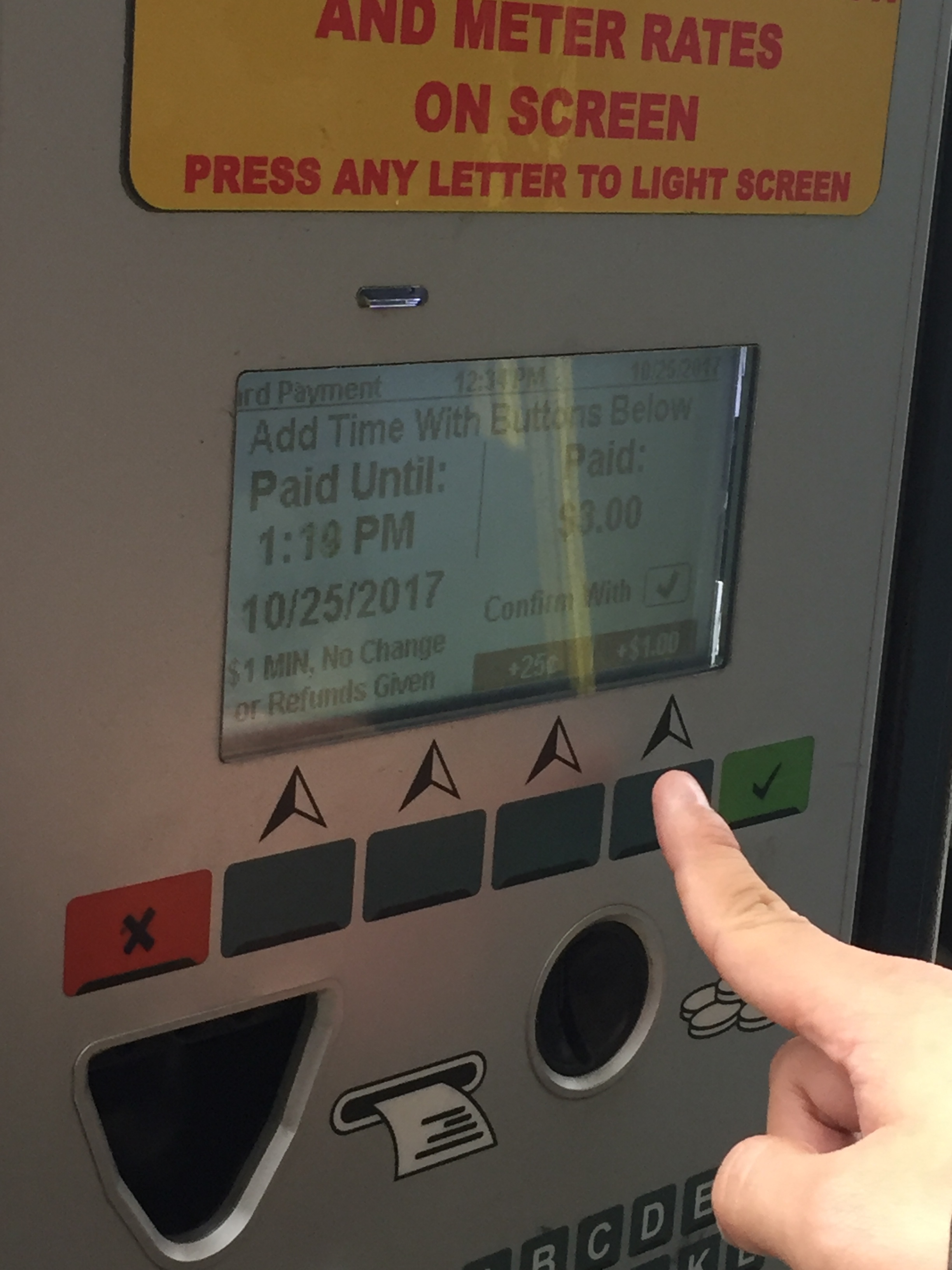
The most important feature of our design is that downloading the app is not mandatory. Through our research, only 36% of the transactions are made through the app. As a result, to make the solution inclusive, we spend a lot of effort designing this parking experience without the app.
5. Colored panel and wheelchair accessible design
The physical form provides wheelchair accessibility and large multi-colored screen provides intuitive interactions.
05
HIGH FIDELITY PROTOTYPE
UI FLOW
MOTION DESIGN
UPON ARRIVAL
1. Kiosk Landing Page
Parking is the major function so it occupies the largest portion of the screen.
2. Enter License number
A large keyboard with real-time feedback provides intuitive input.
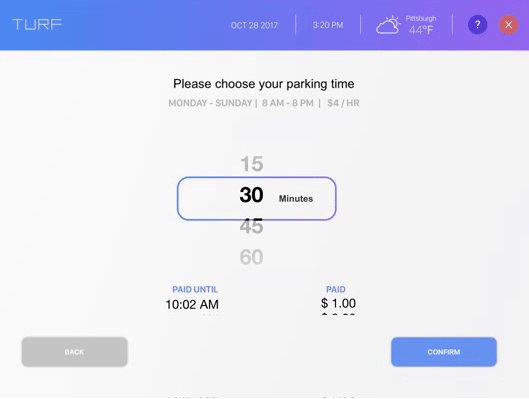
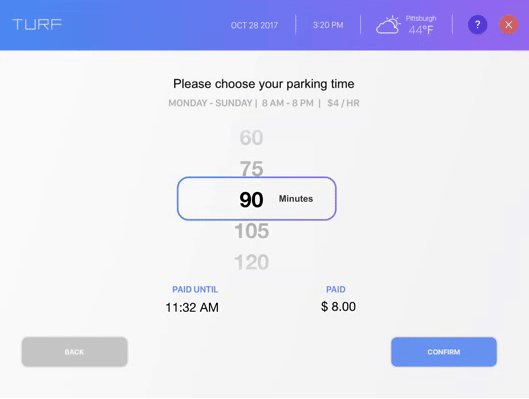
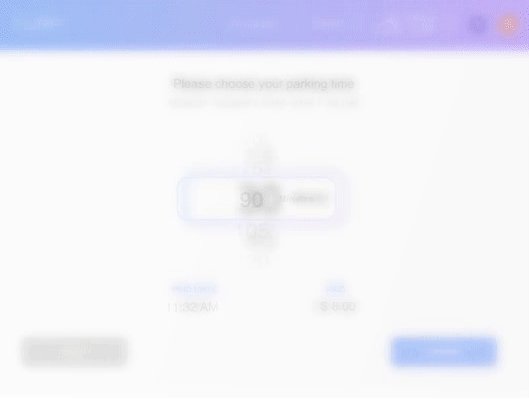
3. Choose parking time
Machine cares about time length but human cares about how much it cost and when is due.
A small animation prompt tells the user the time could be further extended later.
4. Choose Payment
Multiple payment options are provided.
5. Insert credit card
Through our research, users have difficulties understand whether the credit card transaction is finished or not.
A animated feedback will show the progress of the system to provide the better user experience.
6. Take receipt
Receipt serves important functions in our design. To make sure user understands it, an information page is provided after the payment.
7. Transaction complete
Since the vibrant business district is our focus, nearby stores information will be provided on the final page.
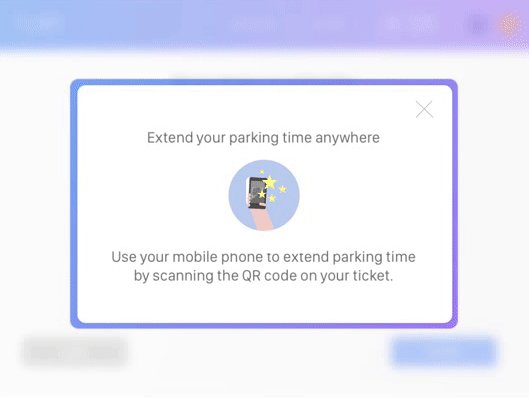
During parking
Extend parking time
User could scan QR code on the ticket to know when the parking will be expired and extend parking time through the website.
Before LeavING
1. Landing page
User chooses "Validate MY Ticket" and scan the ticket to get the rebate.
2. Rebate information
Rebate information will be displayed accordingly. How much money is saved is user's primary focus.
3. Visualized Contribution
A visualization of user's contribution to the local community will be displayed.
06
WHAT I LEARNED
& NEXT STEPS
This was a 2-week conceptual IxD project and I was surprised that our team could go this far. We design the whole parking experience with solid user flow and high fidelity prototypes. The usability problems gained from user interviews were obvious but tried to identify opportunities within current parking kiosk paradigm was hard. The new user flow surrounded by multiples design artifacts tried to address both sides at the same time.
The trend of paying parking fee with the app would be inevitable but parking kiosk will remain on the street for a while. The future role of parking kiosk could be the community hub and provide multiple services for stakeholders.